컴포넌트들은 RN에 의해서 리렌더링이 일어나는데, 리렌더링은 상황에 따라서 반복해서 발생한다. 이런 상황에서 inline style은 javascript 엔진 쪽 스레드에서 UI 스레드 쪽으로 브리지를 경유하여 옮겨가므로, 내용이 컴포넌트 로직에의해 바뀌지 않을때에는 앱의 디스플레이 속도가 느려진다. 반면에, StyleSheet.create로 생성된 스타일 객체는 UI 스레드 쪽에 캐시되므로 앱 전체의 디스플레이 속도가 빨라진다. 그래서 내용이 변하지 않는 스타일 (정적 스타일) 객체는 StyleSheet.create 방식으로 구현하는 것이 효과적이다. (동적 스타일은 inline-style 방식으로 구현하자.)
리액트 네이티브는 웹 브라우저에서 단순히 자바스크립트 엔진만 떼어낸 것이다. 그래서 HTML은 물론이고 CSS 엔진또한 존재하지 않는다. 그래서 리액트 네이티브는 Yoga라는 이름의 CSS엔진을 직접만들었다 ㅎㄸ Yoga 엔진은 페이스북이 컴포넌트의 배치와 스타일링을 위해서 C++언어로 구현한 라이브러리이다. Yoga엔진ㅇ느 웹 브라우저의 CSS엔진과 비슷하게 동작하지만 완전히 똑같지는 않다. (특히나 flexbox layout 부분에 차이가있음.) div같은 html요소에는 style이라는 속성이 있듯이, RN 컴포넌트의 style 속성에 스타일값을 할당하면, 네이티브 모듈쪽에서 yoga엔진이 AOS,IOS의 UIKit 프레임워크가 요구하는 스타일링을 수행하게 된다.
렌더러 react는 가상 DOM 구조를 react-dom이라는 렌더러 패키지를 사용하여 물리 DOM 구조로 렌더링하는 방식으로 동작하는 프레임워크이다. (홈페이지에는 라이브러리라고 되어있으나, 이제는 프레임워크라고 불러도 무방할듯) 이와 달리 react native는 react-native라는 렌더러 패키지를 사용하여 렌더링하는 방식으로 동작하는 프레임워크이다. 그래서 react는 DOM렌더러 react native는 native렌더러라고 불린다. 브리지방식 렌더링 모든것이 자바스크립트로 동작하는 react에서는 Raect.render라는 DOM렌더러의 동작을 코드로 확인할 수 있지만, 리액트 네이티브에서 native 렌더러의 모습은 확인할 수 없다. 왜냐하면 리액트의 네이티브 프로젝트의 android,..
부자의 독서법 - 송숙희 내가 빌게이츠, 워렌버핏, 김범수, 김승호, 켈리 최보다 독서를 하지 못할정도로 바쁜가? 무슨 책인가? 흔히 말하는 부자들이 어떻게 독서를 하고, 배울점은 무엇이고 우리의 삶에 어떻게 적용할 수 있는지 서술한 책이다. 저자는 누구인가? 송숙희 라는 저자이고, 베스트 셀러인 150년 하버드 글쓰기 수업의 저자였다. 글쓰기, 독서법과 관련하여 자기계발서를 많이 쓰시는것 같다. 어떤 계기로 읽게 되었는가? 최근에 개발공부만하다가 부와 관련해서 다시 한번 생각을 하게되었고, 책을 많이 읽으려고 노력하는데 뭔가 내 삶에서 남는게 적은것 같아서 독서법 자체를 배워보려고 했다. (이왕이면 부자가 되는 독서법으로) 읽을 만한가? 충분히 유익하다. 글도 매끄럽다. 도움이 되는가? 많은 도움이 되..
[113 magic]이란 일본정신과 의사 가바시와 시온이 고안한 책읽기 비법으로, 책 1권의 인풋을 1주일 내로 3가지 아웃풋으로 만드는 방법이다. 미국 콜롬비아 대학의 한 연구는 책읽기가 가장 큰 효과를 나타내는 인풋:아웃풋의 비율이 3:7이었다. 즉, 책읽기의 효과를 보려면 인풋의 2배가 넘는 아웃풋을 만들어내야 하는 것이고, 읽은 것을 잊어버리기 전에 쓰고/말하고/행하는 이 3가지 액션을 취한다는 방법이다.
* What went wrong: Execution failed for task ':app:installBetaDebug'. > com.android.builder.testing.api.DeviceException: No online devices found. 위와같은 에러가 났다면, 1. USB포트를 바꿔본다 2. 이미 설치된 앱을 삭제한다. 3. USB 디버깅 캐시를 지우고 USB 디버깅 모드를 껐다킨다. 2시간동안 트러블 슈팅하던게 위와 같은 방법으로 해결되었다. 후..
2022년 4월 17일에 react-redux가 릴리즈 되었네요. react-redux v7 버전대를 사용하다가 최근에 큰 체감을 느낀 부분이 있어서 포스팅을 하게 되었습니다. 원문은 이 링크를 참고하세요 :) 또한 DefaultRootState가 사라지게된 이유는 여기를 참고해주세요. 최근까지만해도 redux를 사용할때 declare module 'react-redux' { interface DefaultRootState extends RootState {} } 이렇게 선언하여서 const someState = useSelector((state: RootState) => state.someReducer); 으로 타입스크립트에서 쓰던것을 const someState = useSelector(state =..

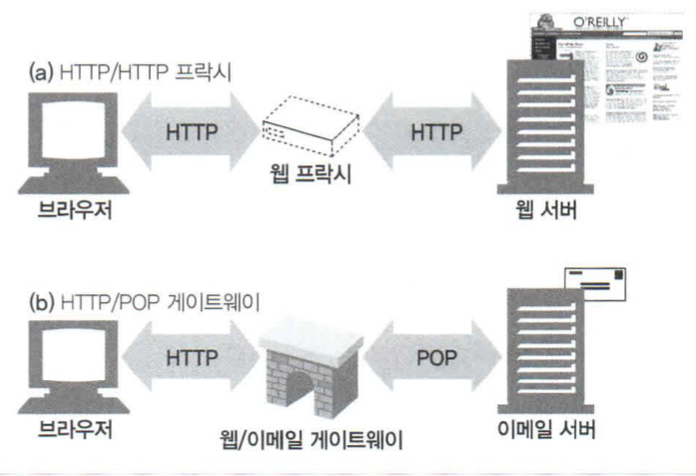
목표 - HTTP 프록시와 웹 게이트웨이를 비교하고 HTTP 프락시가 어떻게 배치되는지 안다. - 프록시가 실제 네트워크에 어떻게 배치되어 있는지, 그리고 트래픽이 어떻게 프록시 서버로 가게 되는지 안다. - 브라우저에서 프록시를 사용하려면 어떻게 설정해야하는지 안다. - HTTP 프록시 요청이 서버 요청과 어떻게 다른지, 프록시가 어떻게 브라우저의 동작을 미묘하게 바꾸는지 안다. - 일련의 프록시 서버들을 통과하는 메시지의 경로를, 헤더와 TRACE 메서드를 이용하여 기록하는 방법을 안다. - 프록시에 기반한 HTTP 접근 제어를 안다. - 어떻게 프록시와 클라이언트와 서버사이에서 각각의 다른 기능과 버전들을 지원하면서 상호작용할 수 있는지 안다. 6.1 웹 중개자 웹 프록시 서버는 클라이언트의 입장에..
