vs code에서 json파일에 주석을 추가하려고하면, 에러가 뜬다. Comments are not permitted in JSON. 이럴때에는 User setting으로 가서 아래와같은 설정을 추가해주자. "files.associations": { "*.json": "jsonc" },
https://velog.io/@surim014/20-git-commands-you-probably-didnt-know-about-git [번역] 당신이 (아마도) 몰랐던 20가지 Git 명령 🧙♂️ 원문: https://dev.to/lissy93/20-git-commands-you-probably-didnt-know-about-4j4o 이 게시물은 제가 가장 좋아하지만 잘 사용되지 않는 20가지 git 기능에 관해 설명합니다. velog.io
이 글을 이해하기 위해서는 2가지 개념이 필요하다. 제목에서 알 수 있듯이 “싱글톤 패턴”, “유닛테스트”이다. 싱글톤 패턴이란? 싱글톤 패턴은 어떤 class가 오직 하나의 instance만 가지도록 하는 패턴이다. 유닛테스트란? 테스트의 한 종류로, 코드의 특정모듈이 의도된 대로 정확히 작동하는지를 검증하는 테스트이다. 싱글톤 패턴과 유닛테스트는 창과 방패의 싸움이다. 많은 테스트 프레임워크가 mock 객체를 생성할때 상속에 의존하기 때문에, 싱글톤 클라이언트 코드를 단위 테스트하기가 어려울 수 있다. 예를들어 아래 링크에서는 Singleton Real-World Analogy The government is an excellent example of the Singleton pattern. A co..

앱 아이콘도 native 코드를 변경해주어야한다. 1. https://appicon.co/ App Icon Generator appicon.co 여기서 아이콘을 넣어서 압축파일 다운로드 받는다. 이름은 ic_launch.png 하면됨 2. https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html#foreground.space.trim=1&foreground.space.pad=0.25&foreColor=rgba(96%2C%20125%2C%20139%2C%200)&backColor=rgb(68%2C%20138%2C%20255)&crop=0&backgroundShape=circle&effects=none&name=ic_launcher Androi..

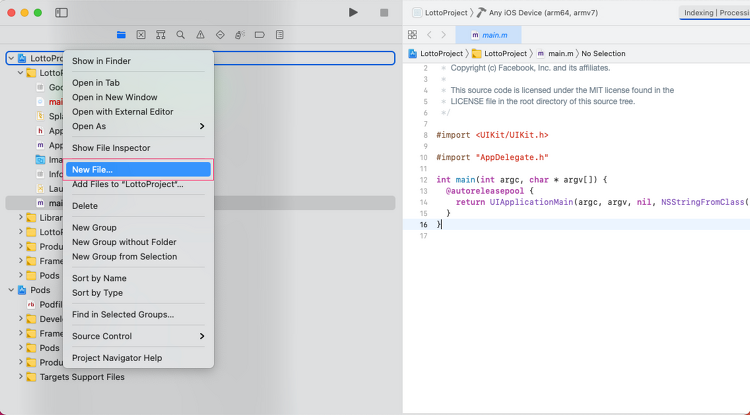
앱을 처음에 실행할때 사용되는 splash는 어쩔 수 없이 native 코드를 건들 수 밖에 없다. https://github.com/crazycodeboy/react-native-splash-screen GitHub - crazycodeboy/react-native-splash-screen: A splash screen for react-native, hide when application loaded ,it works on iO A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - GitHub - crazycodeboy/react-native-splash-screen: A splash ..
HTTP 헤더에는 사용자에 대한 정보를 전달하는 가장 일반적인 7가지 필드가 있다. 1. From 사용자의 이메일 주소 악의적인 서버가 이메일 주소를 모아서 스팸 메일을 발송하는 경우가 있어서 잘 사용하지 않는다. 2. User-Agent 사용자의 브라우저이름, 버전정보, OS정보 등등 3. Referer 사용자가 현재링크를 타고 온 근원페이지 현재 페이지로 유입하게한 웹페이지의 URL을 가리킨다. 4. Authorization 사용자 이름과 비밀번호 5. Client-ip 클라이언트의 IP주소 6. X-Forwarded-For 클라이언트의 IP주소 7.Cookie 서버가 생성한 ID 라벨 11.3 클라이언트 주소 초기 웹 선구자들은 사용자 식별에 클라이언트의 IP주소를 사용하려했음. 사용자가 확실한 I..
HTTP 2.0가 탄생한 이유가 뭔지에 대해서 설명하는 장. http 2.0은 TCP 커넥션 위에서 동작한다. TCP 커넥션을 초기화하는 것은 클라이언트이며, 프레임들에 담기 요청과 응답을 처리한다. 하나의 커넥션 윙에 여러 개의 스트림이 동시에 만들어질 수 있으므로, 여러 개의 요청과 응답을 동시에 처리하는 것 역시 가능하다. HTTP 2.0은 이들 스트림에 대한 흐름제어와 우선순위 부여 기능도 제공한다. HTTP 2.0은 기존의 요청-응답과는 약간 다른 새로운 상호작용 모델인 서버-푸시를 도입했다. 이를 통해 서버는 클라이언트에게 필요하다고 생각하는 리소스라면 명시적으로 받지 않더라도 능동적으로 클라이언트에게 보내줄 수 있다. 10.3 HTTP 1.1과의 차이 - 프레임 HTTP2.0에서 모든 메시지..