필요하다고 생각되는 부분만 정리 9.4.2 웹 사이트와 robots.txt 파일들 웹 사이트의 어떤 url을 방문하기 전에, 그 웹 사이트에 robots.txt 파일이 존재한다면 로봇은 반드시 그 파일을 가져와서 처리해야한다. 사이트 전체에 대한 robots.txt는 단 하나만이 존재한다. 로봇은 HTTP GET 메서드를 통해서 robots.txt를 가져온다. 많은 웹사이트가 robots.txt를 갖고 있지 않지만, 로봇은 그래도 찾아보는게 의무이다. - 서버가 200으로 응답 로봇은 반드시 그 응답의 컨텐츠를 파싱하여 차단 규칙을 얻고, 그 사이트에서 무언가를 가져오려고 할때 그 규칙에 따라야한다. - 서버가 404으로 응답 만약 리소스가 존재하지 않는다고 서버가 응답하면 로봇은 활성화된 차단 규칙이 ..
xcode를 빌드할때 해당에러가 뜬다면 1. 빌드하려는 기기가 iphone인지 확인한다. 2. https://stackoverflow.com/questions/41663002/react-rctbridgemodule-h-file-not-found `React/RCTBridgeModule.h` file not found Getting this error while building a react-native iOS app on xcode. Started getting this error after npm install and rpm linking react-native-fs library. But after searching online for a solution, I stackoverflow.com 위 2가..

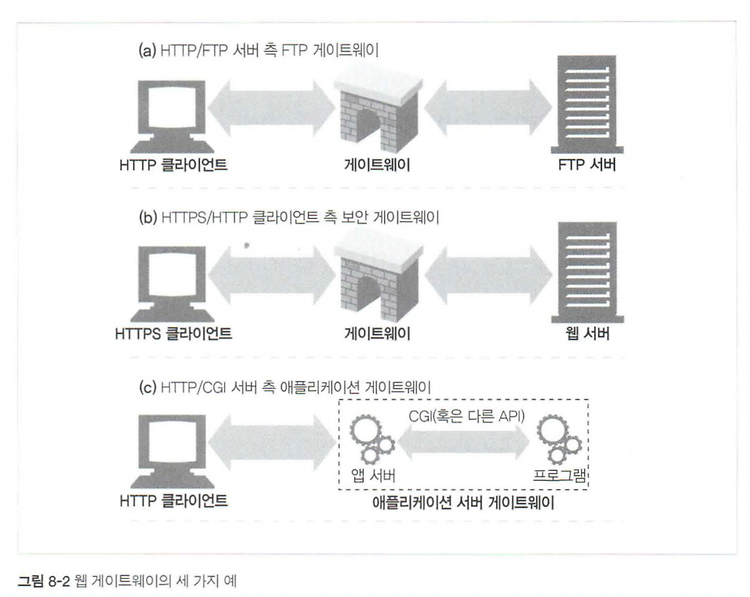
8장은 여러종류의 리소스에 접근하는데에 http가 어떻게 사용되는지 알아본다. 알아야할 목표는 다음과 같다. - 게이트웨이는 서로 다른 프로토콜과 어플리케이션 간의 http 인터페이스이다. - 어플리케이션 인터페이스는 서로 다른 형식의 웹 어플리케이션이 통신하는 데 사용된다. - 터널은 http 커넥션을 통해서 http가 아닌 트래픽을 전송하는데 사용된다. - 릴레이는 일종의 단순한 http 프락시로, 한번에 한개의 홉에 데이터를 전달하는데 사용된다. 8.1 게이트웨이 웹의 발전으로 모든 리소스를 한개의 어플리케이션으로만으로는 처리할 수 없다고 판단함. 리소스를 받기 위한 경로를 안내하는 역할을 하는 게이트웨이를 고안함. 즉, 게이트웨이는 리소스와 어플리케이션을 연결하는 역할을 함. 위 그림처럼 http..
react-native flutter 개발 주체 페이스북 구글 언어 자바스크립트 다트 출시 2015 2017 성능 빠르지만 네이티브 앱만큼은 아님 네이티브 앱에 근접한 속도 학습 곡선 웹개발자에겐 낮음 웹개발자에겐 높음? 대표 앱 페이스북, 인스타그램, 핀터레스트 알리바바, 구글 애드센스, 리플렉틀리 장점 넓은 자바스크립트 생태계 웹 개발자 접근성 npm으로 많은 패키지 이용가능 다양한 위젯 강력한 애니메이션 성능 블루투스 등 네이티브 하드웨어와 연결성이 좋음 단점 기본 위젯이 부족해서, 라이브러리나 커스텀된게 많음 OS 버전에 따라, 네이티브위젯 사용 여부가 갈림 블루투스 같은.. 네이티브 커스텀이 필요한 부분은 개발이 어려운편임 별도의 SDK로 앱 크기가큼 개발 생태계가 적은편임 업데이트 주기가 빠름..

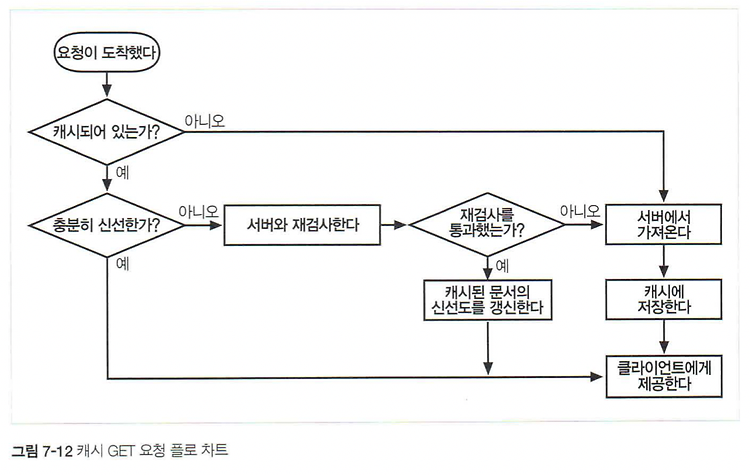
웹 캐시는 자주쓰이는 문서의 사본을 자동으로 보관하는 HTTP 장치다. (이 책은 목표를 정해줘서 그나마 읽는데 도움이 되는듯 ㅜㅜ) 목표 - 캐시는 불필요한 데이터 전송을 줄여서 네트워크 요금으로 인한 비용을 줄여줌을 안다. - 캐시는 네트워크 병목을 줄여주고, 대역폭을 늘리지 않고도 페이지를 빨리 불러올 수 있게 함을 안다. - 캐시는 원 서버에 대한 요청을 줄여준다. 서버는 부하를 줄일 수 있으며 더 빨리 응답할 수 없게함을 안다. - 페이지를 먼 곳에서 불러올수록 시간이 많이 걸리는데, 캐시는 거리로 인한 지연을 줄여줌을 안다. 7.1 불필요한 데이터 전송 여러개 클라이언트가 자주 쓰이는 하나의 서버 페이지에 접근할때 서버는 같은 문서를 클라이언트에게 각각 한번씩 전송한다. 똑같은 요청들이 네트워..
* What went wrong: Execution failed for task ':app:installBetaDebug'. > com.android.builder.testing.api.DeviceException: No online devices found. 위와같은 에러가 났다면, 1. USB포트를 바꿔본다 2. 이미 설치된 앱을 삭제한다. 3. USB 디버깅 캐시를 지우고 USB 디버깅 모드를 껐다킨다. 2시간동안 트러블 슈팅하던게 위와 같은 방법으로 해결되었다. 후..
2022년 4월 17일에 react-redux가 릴리즈 되었네요. react-redux v7 버전대를 사용하다가 최근에 큰 체감을 느낀 부분이 있어서 포스팅을 하게 되었습니다. 원문은 이 링크를 참고하세요 :) 또한 DefaultRootState가 사라지게된 이유는 여기를 참고해주세요. 최근까지만해도 redux를 사용할때 declare module 'react-redux' { interface DefaultRootState extends RootState {} } 이렇게 선언하여서 const someState = useSelector((state: RootState) => state.someReducer); 으로 타입스크립트에서 쓰던것을 const someState = useSelector(state =..

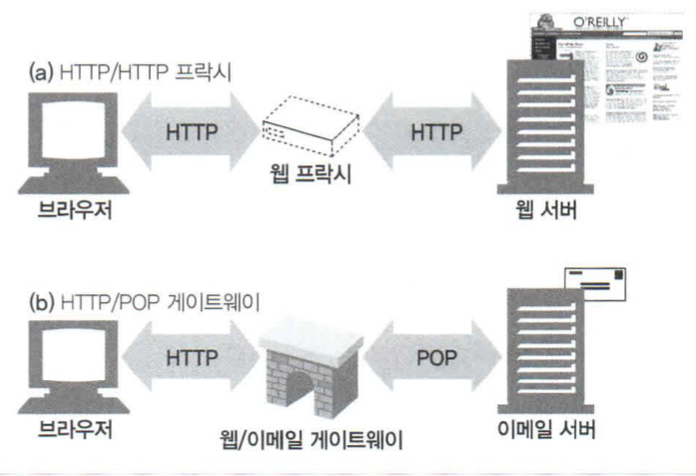
목표 - HTTP 프록시와 웹 게이트웨이를 비교하고 HTTP 프락시가 어떻게 배치되는지 안다. - 프록시가 실제 네트워크에 어떻게 배치되어 있는지, 그리고 트래픽이 어떻게 프록시 서버로 가게 되는지 안다. - 브라우저에서 프록시를 사용하려면 어떻게 설정해야하는지 안다. - HTTP 프록시 요청이 서버 요청과 어떻게 다른지, 프록시가 어떻게 브라우저의 동작을 미묘하게 바꾸는지 안다. - 일련의 프록시 서버들을 통과하는 메시지의 경로를, 헤더와 TRACE 메서드를 이용하여 기록하는 방법을 안다. - 프록시에 기반한 HTTP 접근 제어를 안다. - 어떻게 프록시와 클라이언트와 서버사이에서 각각의 다른 기능과 버전들을 지원하면서 상호작용할 수 있는지 안다. 6.1 웹 중개자 웹 프록시 서버는 클라이언트의 입장에..
