앱 아이콘도 native 코드를 변경해주어야한다.
App Icon Generator
appicon.co
여기서 아이콘을 넣어서 압축파일 다운로드 받는다.
이름은 ic_launch.png 하면됨
Android Asset Studio - Launcher icon generator
romannurik.github.io
위에서 받은 압축파일중 안드로이드에 있는것들 하나하나 여기서 안드로이드 round용으로 또 하나 만든다.
이름은 ic_launch_round.png 하면됨
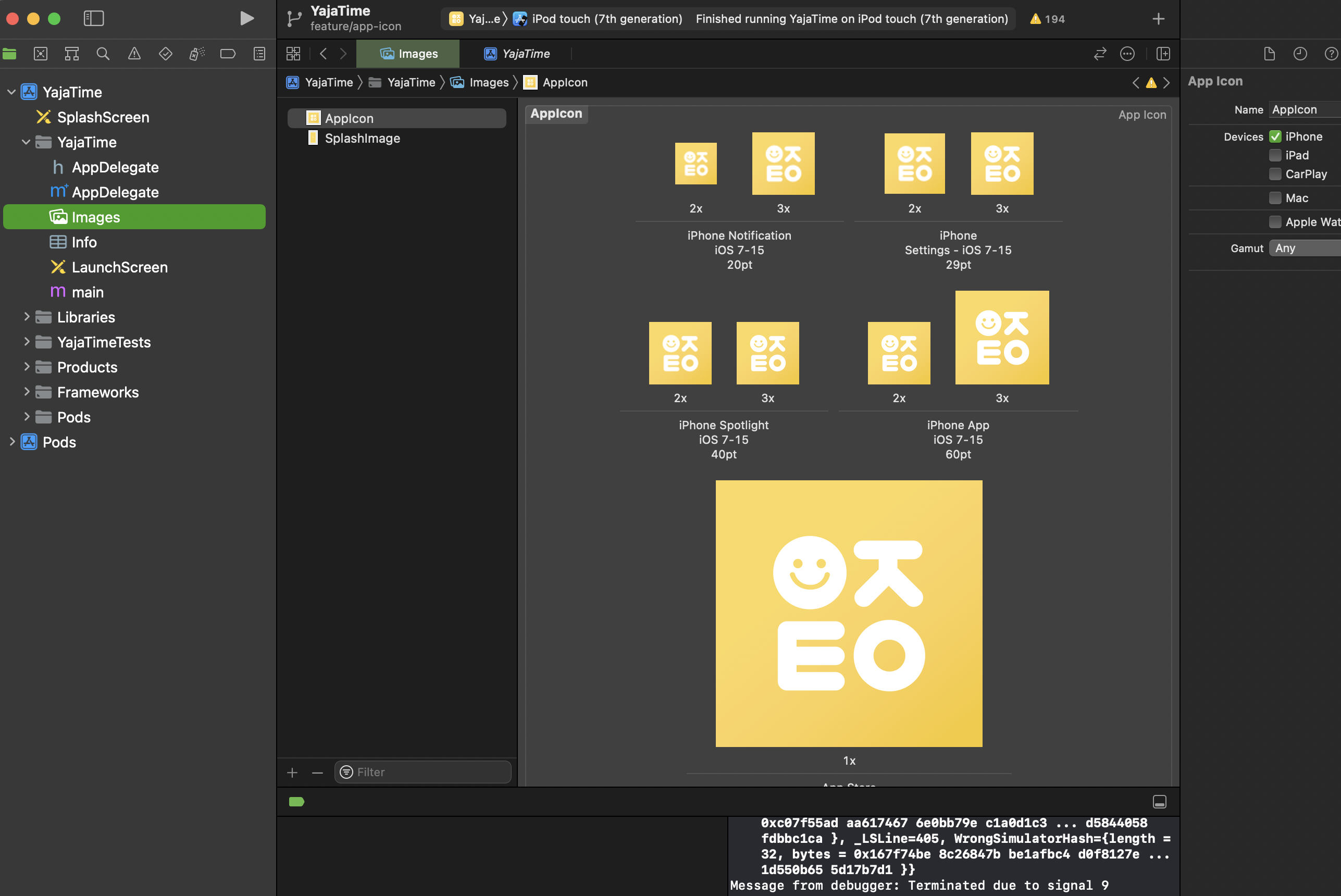
3. IOS는 xcode 열어서 1)에서 받은것 잘 넣어준다.

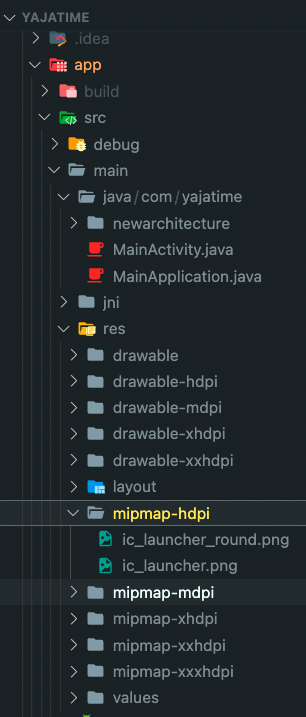
4. AOS는 mipmap에 1)에서 다운받은것 + 2)에서 만들어준 round 인것들 넣어준다.

참고
https://kgu0724.tistory.com/241
react-native 앱 아이콘 변경하기
React Native를 통해 프로젝트를 진행하면서 반드시 해야 되는 일이 있습니다. 앱 아이콘을 변경해야 하는 일인데요. 자주 사용하지 않다 보니, 까먹을 것 같아서, 정리 해두도록 하겠습니다. 우선
kgu0724.tistory.com
[RN] 앱 아이콘 바꾸기
안녕하세용 도디예용 오늘은 react native 프로젝트의 앱 아이콘을 바꿔봅시당 아이콘 사이즈 받아오기 일단 로고를 몇개 추출해놨습니당 둘중에 뭘 해볼까 이 로고는 1024x1024 사이즈인데, Android에
velog.io
'개발 > Web Programming' 카테고리의 다른 글
| [펌] 당신이 (아마도) 몰랐던 20가지 Git 명령어 (0) | 2022.12.31 |
|---|---|
| 창과방패의 관계인 싱글톤 패턴과 유닛테스트 (0) | 2022.07.15 |
| [react-native] splash 이미지 적용 (0) | 2022.06.29 |
| [HTTP 완벽 가이드] 11. 클라이언트 식별과 쿠키 (0) | 2022.06.26 |
| [HTTP 완벽가이드] 10. HTTP 2.0 (0) | 2022.06.26 |
