ARIA는 요소에 레이블과 설명을 추가하기 위한 여러가지 매커니즘을 제공한다.
사실 aria는 액세스 가능한 도움말이나 설명 텍스트를 추가할 수 있는 유일한 방법이다.
aria가 액세스 가능한 레이블을 생성하기 위해 사용하는 속성을 살펴보자.
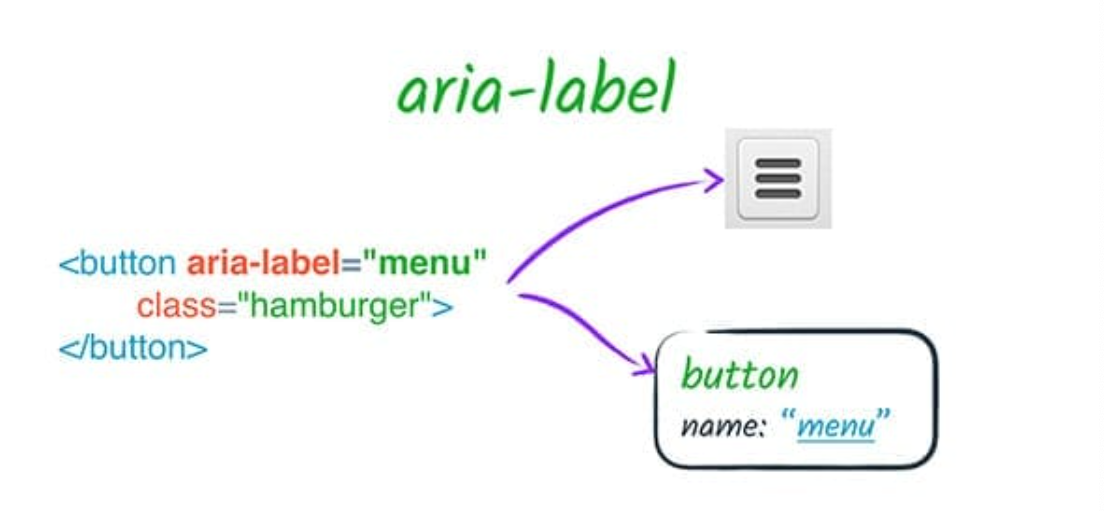
- aria-label
1. aria-label을 사용하여 액세스 가능한 레이블로 사용할 문자열을 지정할 수 있다.
2. aria-label은 label요소처럼 다른 네이티브 레이블링 매커니즘을 모두 무시한다.
3. 텍스트 대신 그래픽을 사용하는 버튼과 같이, 요소의 목적을 시각적으로 표시할 때, aria-label 속성을 사용할 수 있다.

- aria-labelledby
1. aria-labelledby 를 사용하면 어떤 요소의 레이블로서 DOM에 있는 다른 요소의 ID를 지정할 수 있다.
2. aria-labelledby는 레이블 지정 가능한 요소뿐 아니라 어떤 요소에서든 사용할 수 있다.
3. label요소는 자신이 레이블을 지정하는 대상을 참조하지만, aria-labeledby의 경우에는 관계가 뒤바뀐다. 즉, 레이블을 지정하는 대상이 레이블을 지정하는 주체를 참조한다.
4. aria-labelledby를 사용하여 숨겨져 있거나 접근성 트리에 없는 요소를 참조할 수 있다.
5. aria-labelledby는 label요소를 사용할 때 처럼, 친숙한 레이블 클릭 동작을 구현할 수는 없다.
6. aria-labelledby는 한 요소에 대한 다른 모든 이름 소스를 재정의 한다.
(aria-labelledby, aria-label이 같이 있으면 aria-labelledby가 우선, aria-labelledby, label일 때에도 마찬가지.)

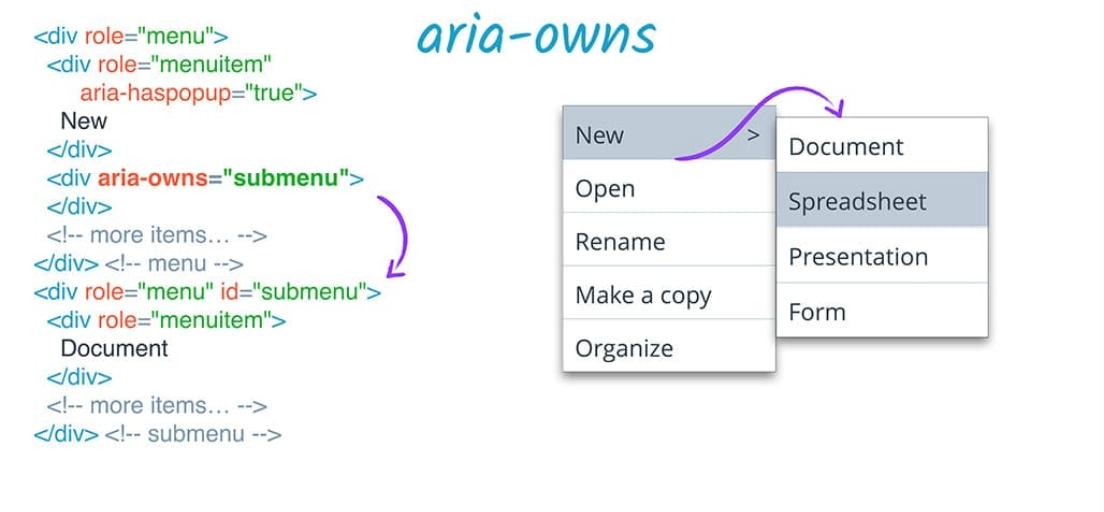
- aria-owns
1. aria-owns는 가장 널리 사용되는 ARIA 관계 중 하나
2. 이 속성을 사용해서 DOM에 있는 별개의 요소를 현재 요소의 하위요소로 처리해야 한다고 보조 기술에 알려주거나 기존 하위 요소를 다른 순서로 재정렬할 수 있다.

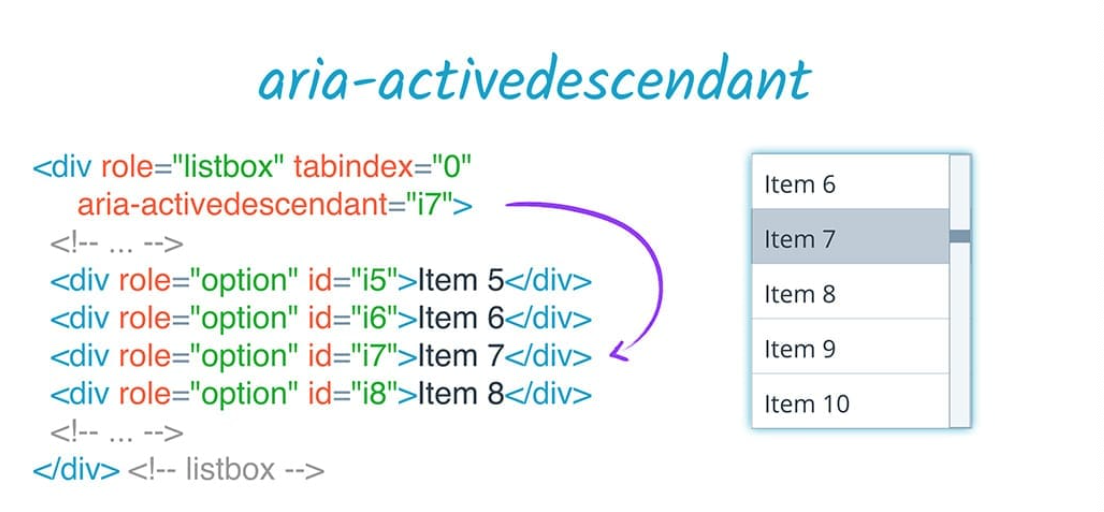
- aria-activedescendant
1. 어떤 요소의 활성 하위 항목을 설정하여, 상위 항목에 실제로 포커스가 있을 때, 그 요소를 사용자에게 포커스된 요소로 표시해야 함을 보조 기술에 알려줄 수 있다.
예를 들어서, 목록 상자의 목록 상자 컨테이너에다가 focus를 주고 싶지만, aria-activedescendant 속성은 현재 선택한 목록 항목에 맞추어 게속 업데이트된 상태로 유지할 수도 있다.

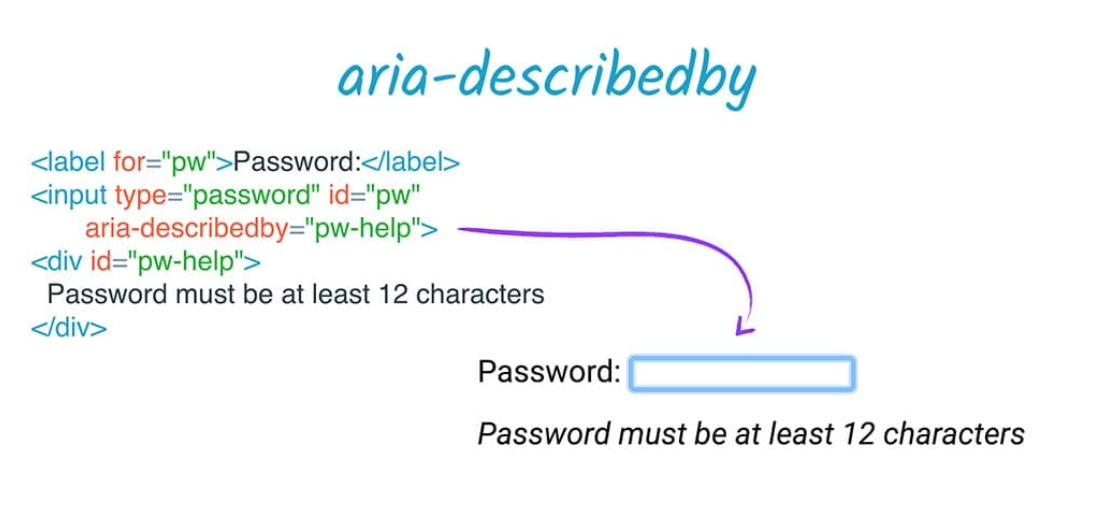
- aria-describedby
1. aria-labelledby와 마찬가지로, aria-describedby는 DOM에서 숨겨지거나 보조 기술에서 숨겨졌는지에 상관 없이, 다른 방법으로는 보이지 않는 요소를 참조할 수 있다.

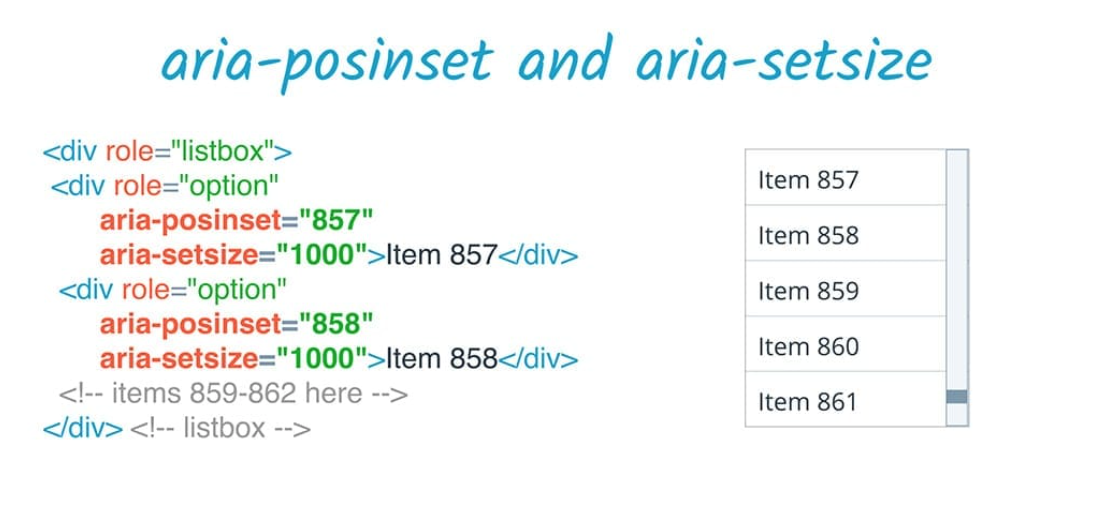
- aria-posinset, aria-setsize
1. 둘 다 목록과 같이 집합을 이루고 있는 현제 요소 간의 관계를 정의하는 속성이다.
2. aria-setsize는 실제 집합 크기를 지정할 수 있고 aria-posinset는 집합에서 요소의 위치를 지정할 수 있다.

'개발 > Web Programming' 카테고리의 다른 글
| [웹 접근성] ARIA의 기능 (0) | 2021.03.11 |
|---|---|
| [웹 접근성] ARIA 란? (0) | 2021.03.11 |
| [CSS] box-sizing (content-box, border-box) (0) | 2021.03.07 |
| Debounce, Throttling (0) | 2021.03.07 |
| Firebase 사용하기 (2) | 2021.03.05 |
