
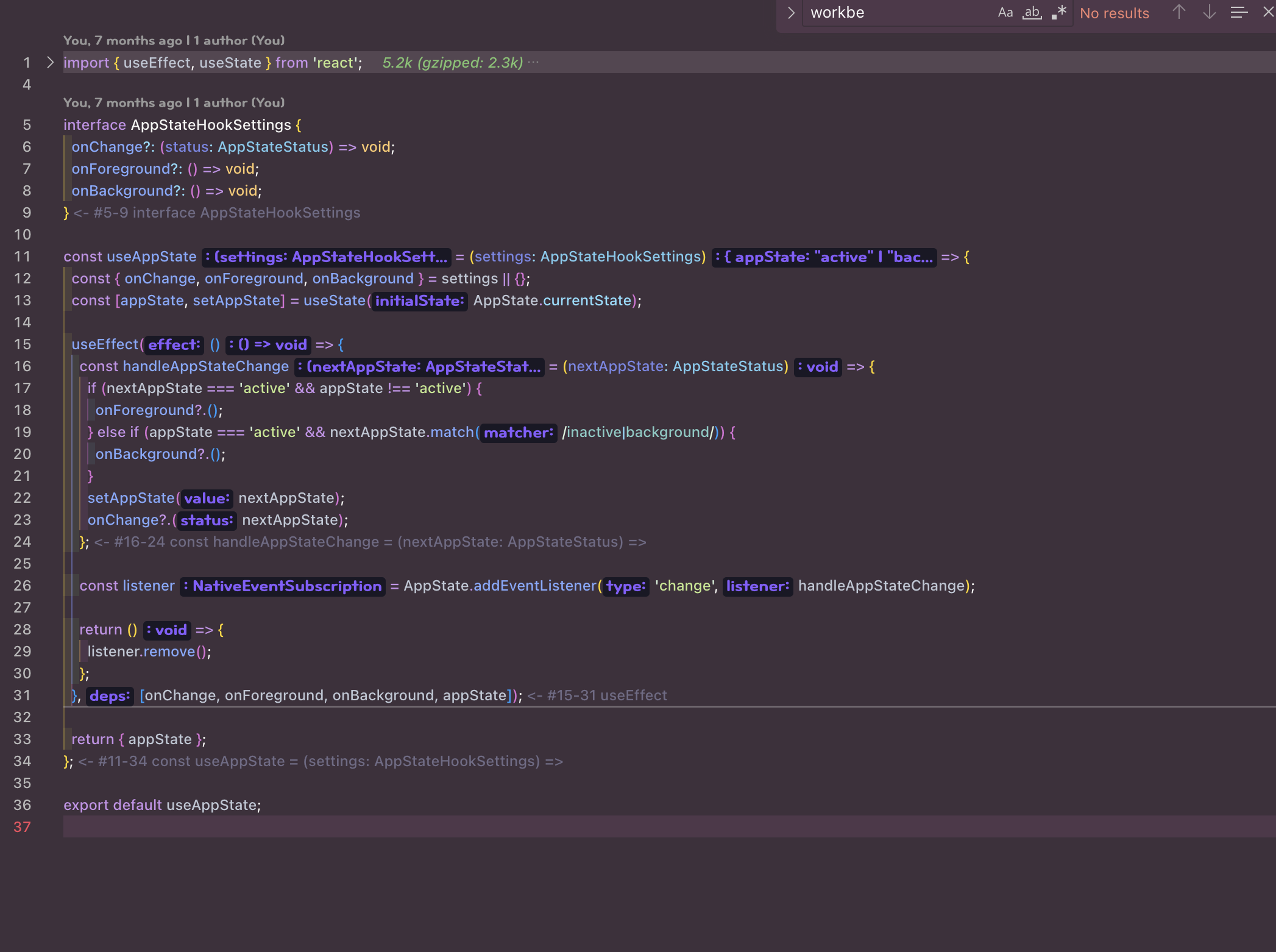
vs code에는 inlayHints라는 기능이 내장되어있다.
추론되는 props과 타입을 에디터에 바로 표시해주는 기능인데,
표시되는 색상이 코드를 읽는데 방해만 되지 않는다면, 유용하게 사용가능하다.
Cmd+,를 눌러서 settings에 있는 기능들을 모두 켜주면된다.
나같은 경우는 JS, TS에 있는 모든 inlayHints를 다 켜두었다.

켰는데도 이상하면 아래 가이드에 따라서 문제를 점검해보자.
- 적용이 안되는 경우
Cmd+Shift+P를 누르고 settings JSON을 치면 vs code 셋팅을 코드로 볼 수 있다.
User 셋팅을 건들어주자.
Workspace는 특정 레포에서만 적용될 셋팅을 줄때 사용한다.

여기서 inlayHints를 검색하고 false가 되어있지 않은지 체크해보자.
- 색상을 바꾸고 싶은 경우
settings.json에 적당한곳에 아래 코드를 추가한다.
"workbench.colorCustomizations": {
"editorInlayHint.background": "#191825",
"editorInlayHint.foreground": "#865DFF"
},색상은 알아서, 코드가 읽히는데 짜증이 나지 않는선에서 직접 조정하자.
마땅한 색상이 떠오르지 않는다면
색상추천 같은 사이트에서 맘에드는 색상을 복사해주자.
'개발' 카테고리의 다른 글
| Error: std::__1::system_error: open: Operation not permitted (0) | 2024.12.26 |
|---|---|
| Cmd+K was pressed waiting for second key of chord 해결법 (0) | 2024.11.01 |
| react에 구글 스프레드 시트 연동하기 (0) | 2023.11.22 |
| 사이트 동영상 다운로드 받기 (0) | 2023.05.07 |
