앱을 처음에 실행할때 사용되는 splash는 어쩔 수 없이 native 코드를 건들 수 밖에 없다.
https://github.com/crazycodeboy/react-native-splash-screen
GitHub - crazycodeboy/react-native-splash-screen: A splash screen for react-native, hide when application loaded ,it works on iO
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - GitHub - crazycodeboy/react-native-splash-screen: A splash screen for react-native, hide when applicat...
github.com
위 라이브러리를 사용하며 설명은 그렇게 친절하지 않다.
오히려 아래 블로그가 더 간단하게 설명하고 있다.
특히, react-native-make 스크립트 정말 짱이다 한번에 해준다 👍
주의)
// make를
// react-native set-splash --path ./src/Assets/images/splash.jpg --resize center --background "#FFFFFF"
// 해서 background줘서 안드로이드에 statusbar 색상바꾸는경우
// 아래처럼 3번째 인자에 true 줘야한다!
// true가 빠진채로 해당코드가 자동생성되지 문법에러 조심
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this, R.style.SplashScreenTheme, true); // here
super.onCreate(savedInstanceState);
}p.s 직접수정해주고 싶으면 app/src/main/res/values 에 들어있는 xml 수정해주자.
하지만 공식문서에서 업데이트가 있다면 블로그에 있는 내용이 동작하지 않을 수 있음을 주의하자.
https://jw910911.tistory.com/95
React-Native : splash 화면 적용하기
React Native에서 데모 앱을 만드는데 Splash를 구현해야 할 일이 생겼습니다. React Native에서 splash를 적용하는 방법에 대해 알아보겠습니다. 1-1) Splash 구현을 위한 준비 단계 (Android) React Native에서..
jw910911.tistory.com
-- 위 블로그에 있는 내용입니다. --
1. yarn add react-native-splash-screen
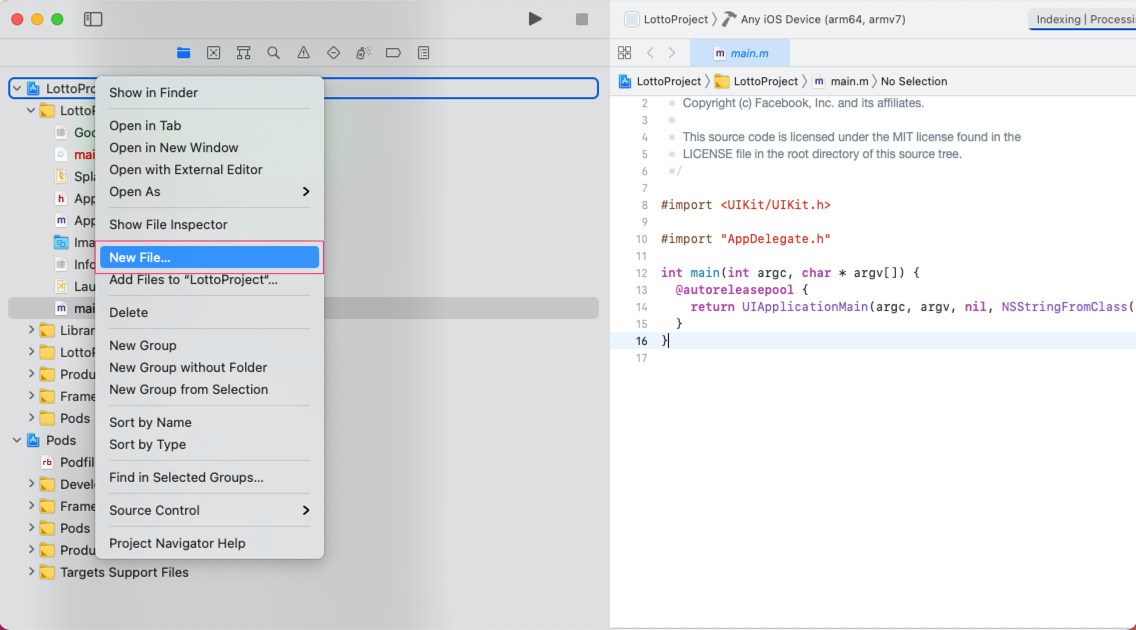
2.xcode



3. 공식문서에 있는 내용
#import "RNSplashScreen.h" // 추가
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"LottoProject"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
[RNSplashScreen show]; // 추가
return YES;
}
4. make 추가
npm install --save-dev @bam.tech/react-native-make
5. react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]
이거 해주면 위에 주의사항처럼 onCreate코드 자동생성되고 3번째인자에 true줘야 background 적용됨
6. useEffect로 hide해주기 (공식문서참고)
'개발 > Web Programming' 카테고리의 다른 글
| 창과방패의 관계인 싱글톤 패턴과 유닛테스트 (0) | 2022.07.15 |
|---|---|
| [react-native] 앱 아이콘 변경 (0) | 2022.06.30 |
| [HTTP 완벽 가이드] 11. 클라이언트 식별과 쿠키 (0) | 2022.06.26 |
| [HTTP 완벽가이드] 10. HTTP 2.0 (0) | 2022.06.26 |
| [HTTP 완벽가이드] 9장. 웹 로봇 (0) | 2022.06.26 |
