
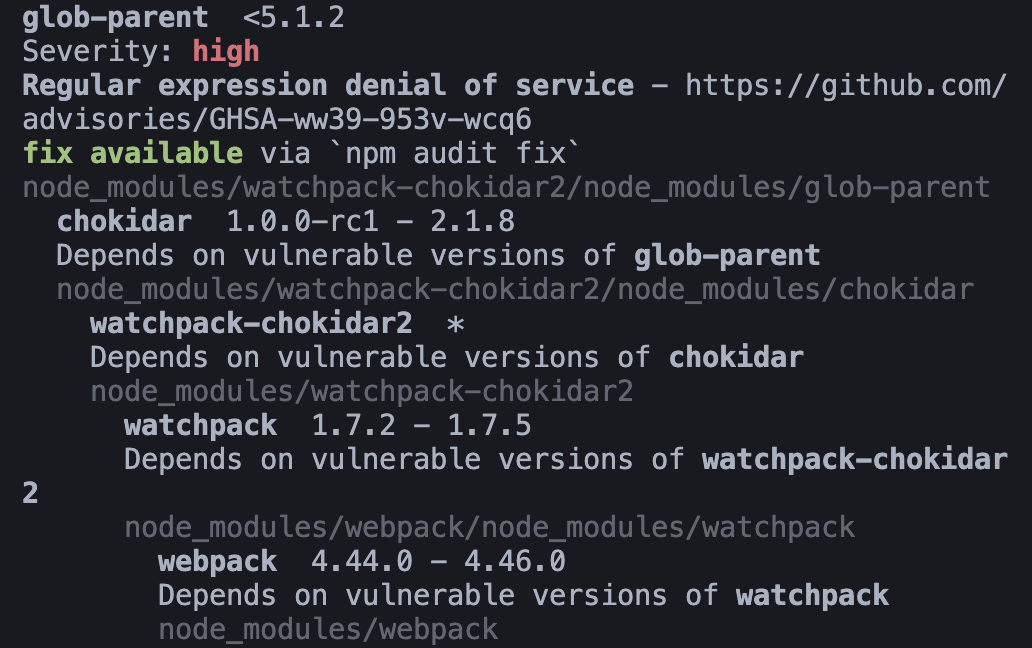
npm을 사용하여 개발을 하다가 glob-parent와 관련하여 vulnerabilities 이슈가 나는 경우,
물론 무시해도 기능의 동작에는 문제가 없지만, 취약점이라는 것이있으면 거슬린다.
그리고 이 이슈는 webpack의 어딘가에서 glob-parent의 버전이 5.1.2 이하라는 의미이다.
이런 경우에는 다음과 같이 해결할 수 있다.
packge.json을 다음과 같이 수정한다.
"scripts": {
"preinstall": "npx npm-force-resolutions",
...
},
"resolutions": {
"glob-parent": "^6.0.1"
},을 넣고, npm install을 한다.
그리고 npm audit -production을 해보면, 배포패키지에 vulnerabilities를 체크할 수 있다.

'개발 > Web Programming' 카테고리의 다른 글
| emotion에서 nested css 사용하는법 (0) | 2022.01.11 |
|---|---|
| next.js의 Image를 storybook이 불러오지 못하는 문제 (0) | 2022.01.09 |
| Module not found: Error: Can't resolve '@emotion/styled/base' (0) | 2022.01.09 |
| [React Native] xcrun: error: SDK "iphoneos" cannot be located (0) | 2021.12.21 |
| next.js의 Link 태그내부에 반드시 a태그를 사용해야할까? (0) | 2021.12.15 |
