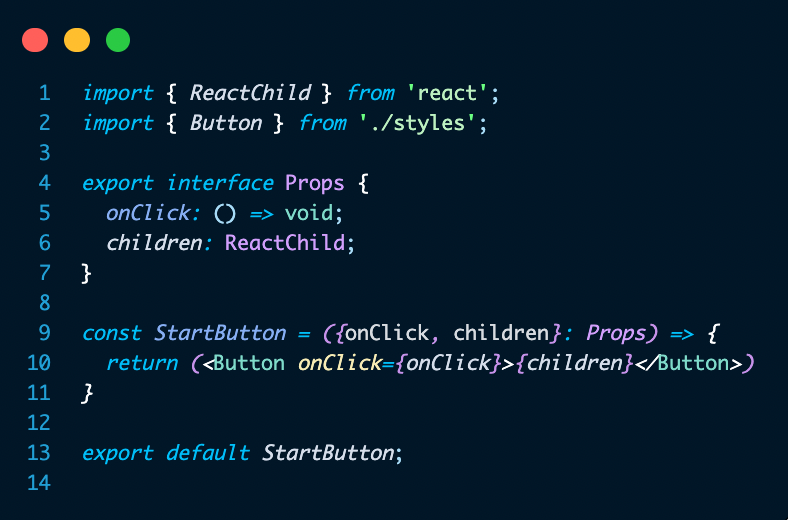
React의 함수형 컴포넌트를 사용할때 다음과 같이 children을 사용하여 props를 받을 수 있다.

타입은 일반적으로 ReactChild 또는 ReactNode이다.
그리고 위 코드처럼 string이 들어갈 수 있는 props임에도 불구하고 children으로 받고 있다.
<StartButton>텍스트<StartButton>굳이 이렇게 쓰기위해서이다.
이렇게 사용했을때의 좋은점은 children 자리에 원하는 구조의 JSX를 넣을 수 있다는 것이다.
저 부분의 UI를 사용하는 단으로 책임을 돌린것이다.
하지만 이러한 방식의 단점도 있다.
장점이기도 하지만, 어떤 UI가 들어올지 예상할 수 없다는 것이다.
또한, 구조가 복잡해질수록,
저 코드만 봤을떄 children자리에 어떤 요소가 와야하는지 예측할 수 없어서 사용하는 쪽의 코드를 봐야만하는 상황이 생길 수 있다. (이게 제일 큰것 같다.)
그래서 나는 유지보수성을 위해서 props에 children의 사용을 많이하는 것보다, 차라리 props 이름을 정해서
<StartButton text="텍스트"/>으로 사용하는게 더 낫지 않을까 생각한다.
다른 Component가 prop으로 들어와야하는 경우에는 어쩔 수 없지만, 굳이 string을 children으로 까지 받아서까지 사용할 필요는 없는 것 같다.
방금 언급한 "Component가 prop으로 들어와야하는 경우"도 컴포넌트를 조금만 손보면 children prop없이도 깔끔하게 완성된 UI제공할 수 있을 것 같다.
결론은,
children 사용의 남용은, 나중에 코드를 볼 나를 위해서라도 하지 않는게 좋은것 같다.
컴포넌트만 보고 해당 children이 어떤 역할을 하는지 예측하기 어렵기 때문이다.
하지만 사용하는 단에서 Tag를 감싸서 사용하기에는 편하고, 컴포넌트를 prop으로 받는 경우 유용하게 사용될 수 있다고 생각하기 때문에 고민이 많이 되는 부분이다.
'개발 > FrontEnd Interview' 카테고리의 다른 글
| nth-child vs nth-of-type (0) | 2021.08.20 |
|---|---|
| JSX.Element, ReactChild, ReactChildren,ReactNode,ReactElement (0) | 2021.08.20 |
| CSRF 공격 (0) | 2021.08.18 |
| 콜백함수와 고차함수 (0) | 2021.08.18 |
| 웹팩 소스맵 특징 (0) | 2021.08.17 |
